A Dash component library for creating interactive and customizable networks in Julia, wrapped around Cytoscape.js.
- 🌟 Medium Article
- 📣 Community Announcement
- 💻 Github Repository
- 📚 User Guide
- 🗺 Component Reference
- 📺 Webinar Recording
The Dash Cytoscape User Guide contains everything you need to know about the library. It contains useful examples, functioning code, and is fully interactive. You can also use the component reference for a complete and concise specification of the API.
To learn more about the core Dash components and how to use callbacks, view the Dash documentation.
For supplementary information about the underlying Javascript API, view the Cytoscape.js documentation.
Make sure that you have read and understood our code of conduct, then head over to CONTRIBUTING to get started.
Instructions on how to run tests are given in CONTRIBUTING.md.
Dash, Cytoscape.js and Dash Cytoscape are licensed under MIT. Please view LICENSE for more details.
See https://plotly.com/dash/support for ways to get in touch.
Huge thanks to the Cytoscape Consortium and the Cytoscape.js team for their contribution in making such a complete API for creating interactive networks. This library would not have been possible without their massive work!
The Pull Request and Issue Templates were inspired from the scikit-learn project.
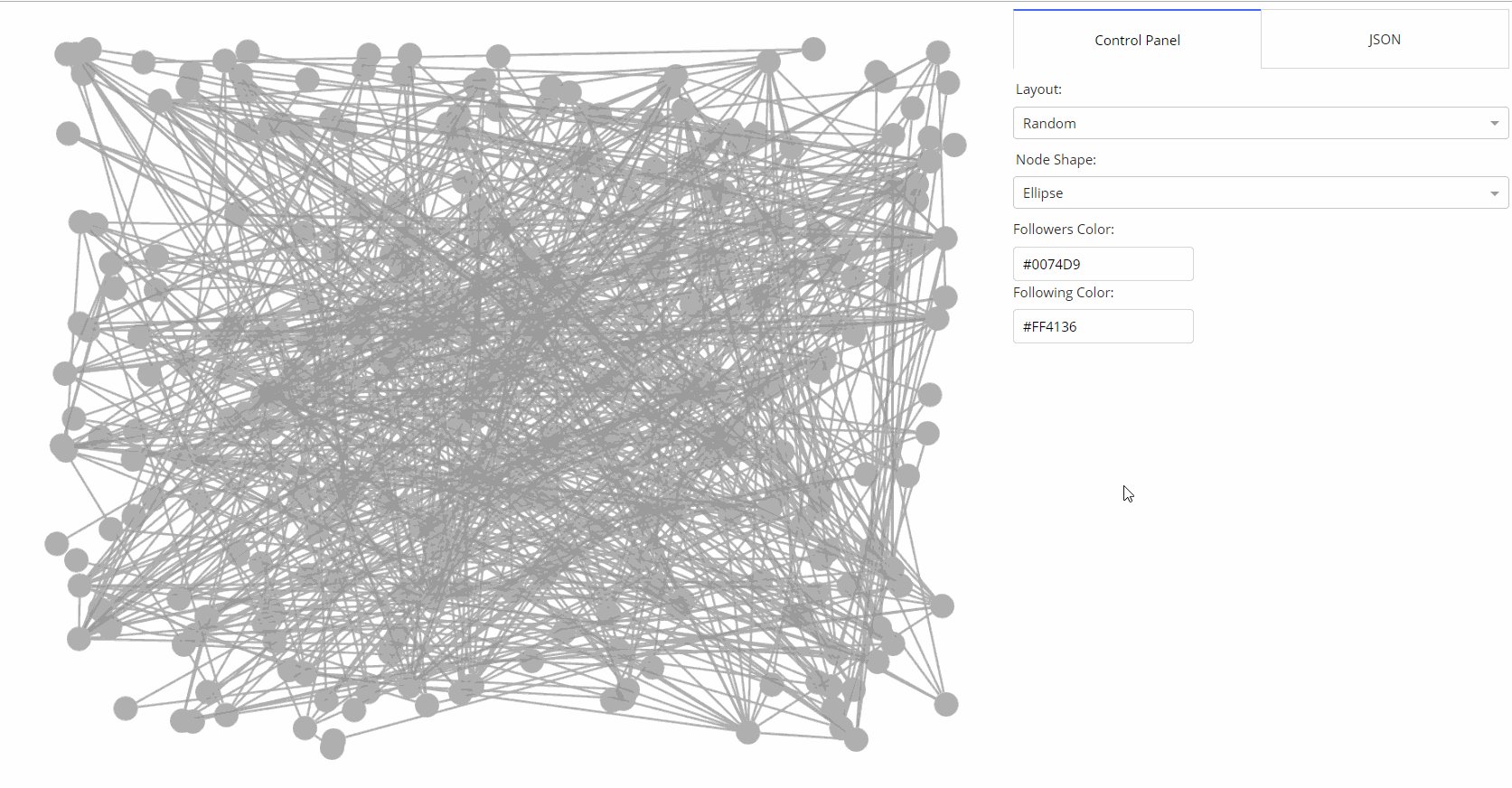
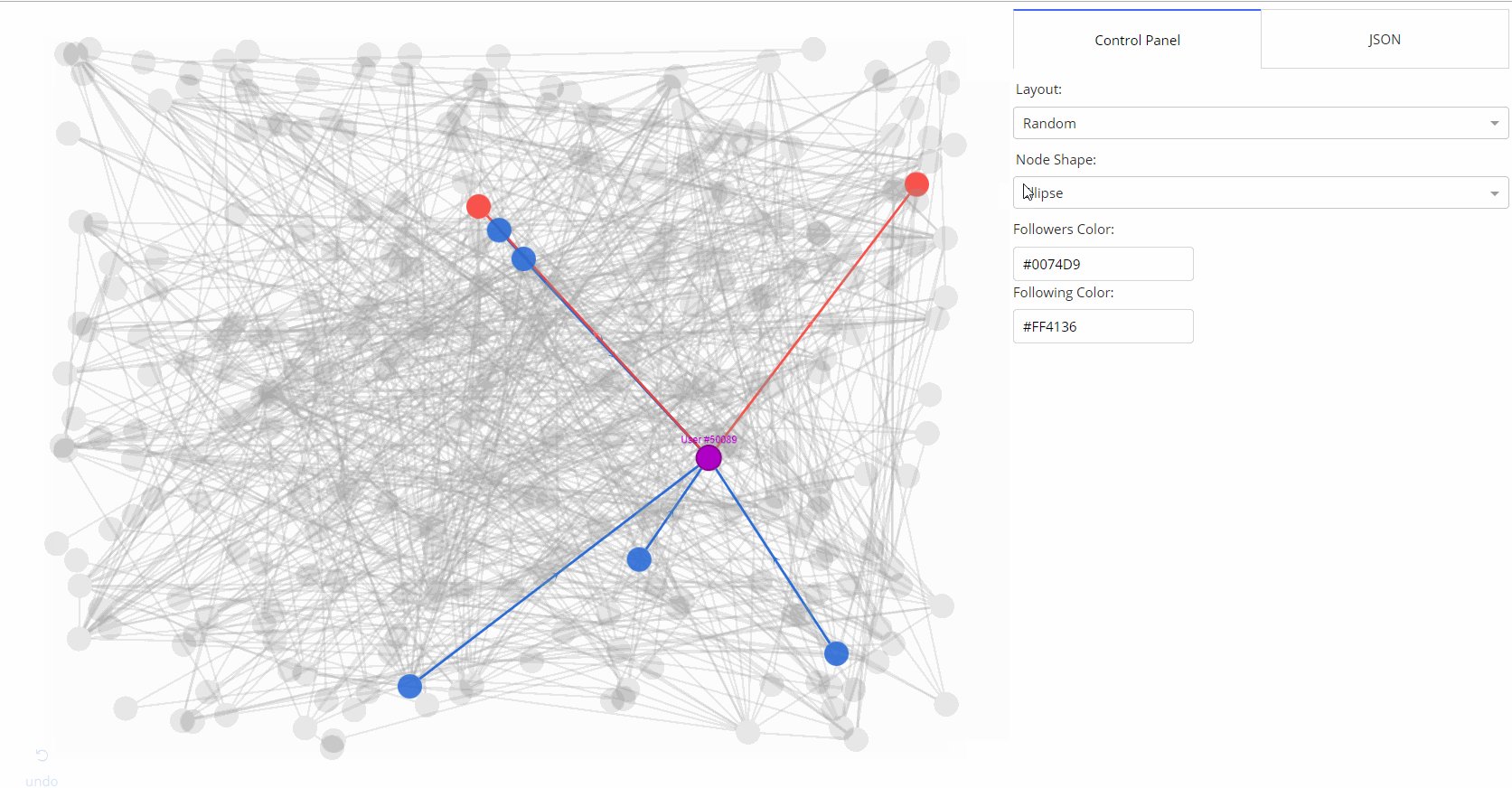
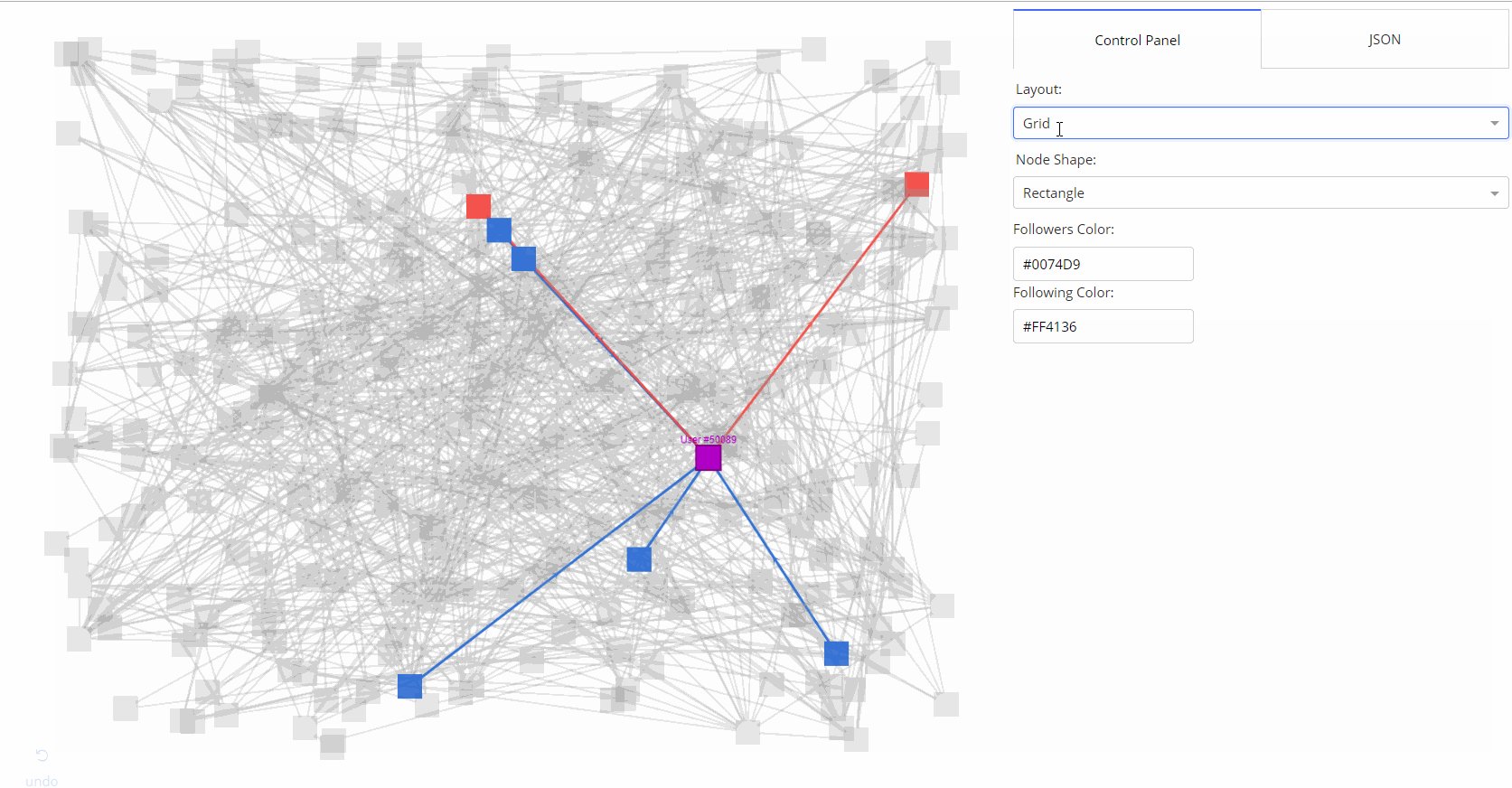
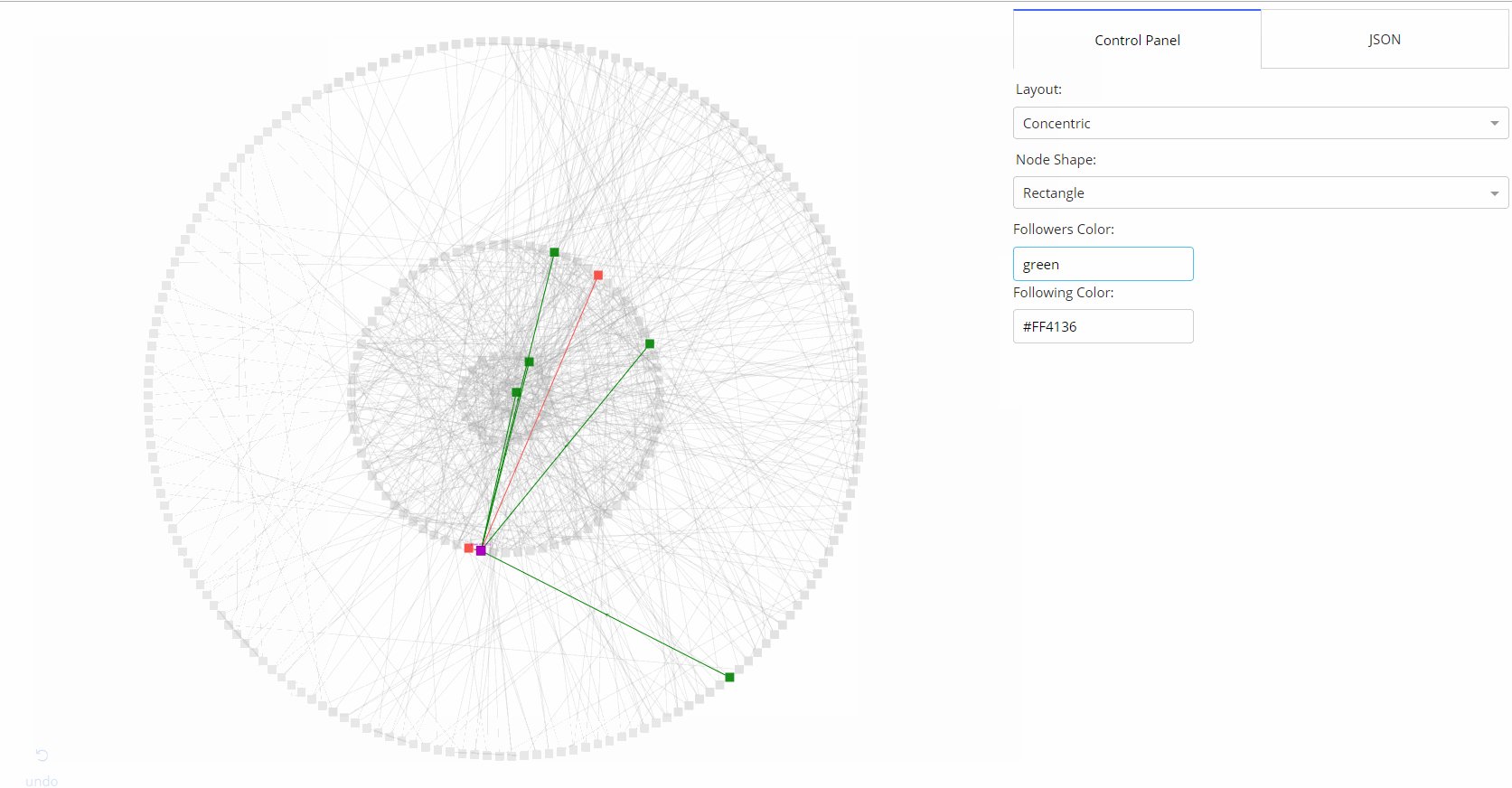
For an extended gallery, visit the demos' readme.